今回の記事では、WEBサイトやオウンドメディアの表示速度を高速化していく際に便利なツールや、スピードを改善する際にポイントとなる項目として、ミニファイ・画像の最適化・キャッシュの活用の3つを中心に説明していきます。WEBサイトの高速化を検討中の方はぜひ参考にしてみてください。
この記事の目次(クリックで項目へジャンプします)
サイトの高速化は超重要!!
![]()
WEBサイトやオウンドメディアを運用していく際、ページの表示スピードを改善していくことはとても大切なポイントになります。というのもページの表示スピードを改善することでGoogleからの評価が上がり検索順位にもいい影響がありますし、ユーザーの使いやすさもUPするからです。特に最近はPCよりもスマホからアクセスするユーザーの方が断然多いため、移動中などの隙間時間にサクサクとストレスなくネットを利用できることは、ユーザーにとって大切なうれしいポイントになります。
SEOの観点からの表示スピード
2012年頃にGoogleのMatt Cutts(マット・カッツ)氏はこのように発言しています。
もしサイトが本当に、本当に遅かったとしたら、ページのスピードをランキング要因に実際に使うと今までに言ってきた。したがって、それ以外のすべての条件が同じだったとしたら、確かにランキングが低くなることがある。
絶対的な秒数のようなことに関しては話さないようになっている。どうしてかというと、世界各地によって違ったふうにウェブサイトは動くし、世界各地によって帯域幅も速度も違うからだ。
しかし、こんなふうに言うことはできる — 上下のウェブサイトを見たり同時に返されるサイトを見たりして、もしあなたのサイトが本当に本当に遅くて異常なくらいだったり、(スピードの点で)底辺に位置していたりしたら、そのときは、ページ速度が理由でランキングが低くなるとことがたしかにあるかもしれない。
海外情報SEOブログより
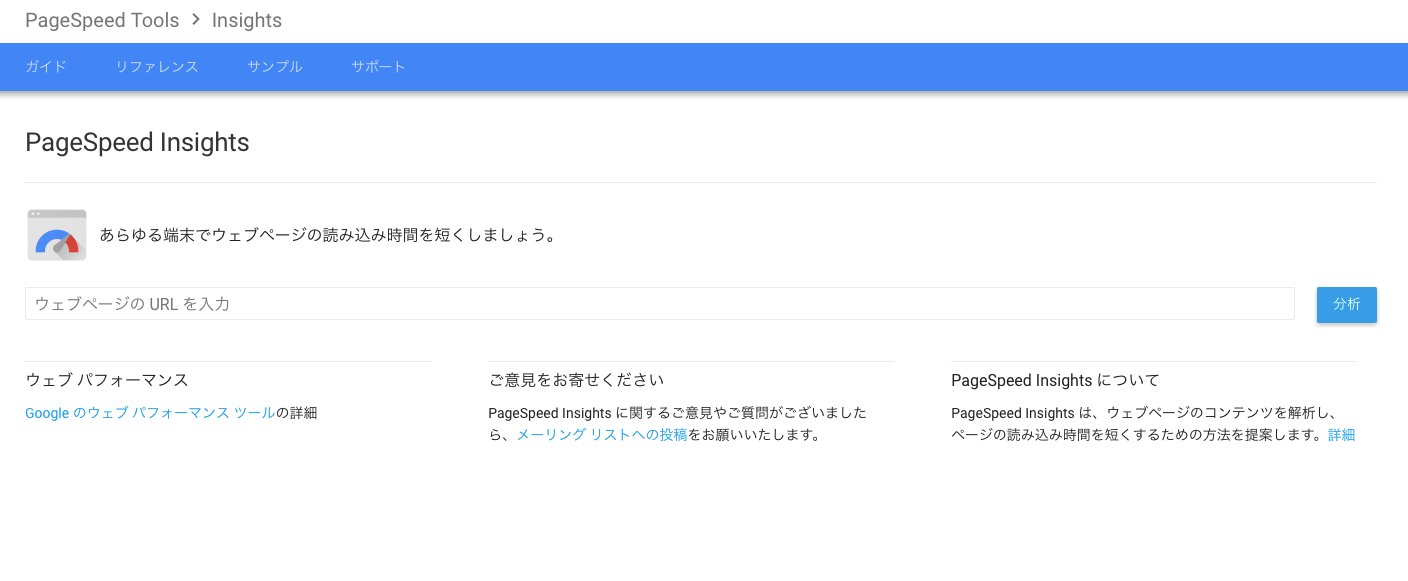
Page Speed InsightsでWEBサイトの表示スピードを計測してみよう

Googleはページの表示速度を計測して改善策を提案してくれるPageSpeed Insightsというツールを提供しています。真ん中のスペースにURLを入力して分析をクリックするだけでサイトの問題点を明らかにしてくれます。
表示速度を改善するためのポイント

Page Speed Insightsは、表示スピードを改善するためには具体的にWEBサイトのどの部分を修正すればいいのかについて案内してくれます。はじめて計測すると意外に点数が低くてびっくりしてしまうかもしれませんが、有名で規模の大きいサイトなどを計測してみても改善点がいくつか表示されたりします。全部を一気に改善するのは大変だったり一筋縄ではいかない箇所もあったりしますが、項目によっては手軽に対応可能な箇所もあったりします。
ちなみに改善ポイントとしてよく目にするものは、次のような項目です。
HTML・CSS・Javascriptなどのファイルを圧縮する

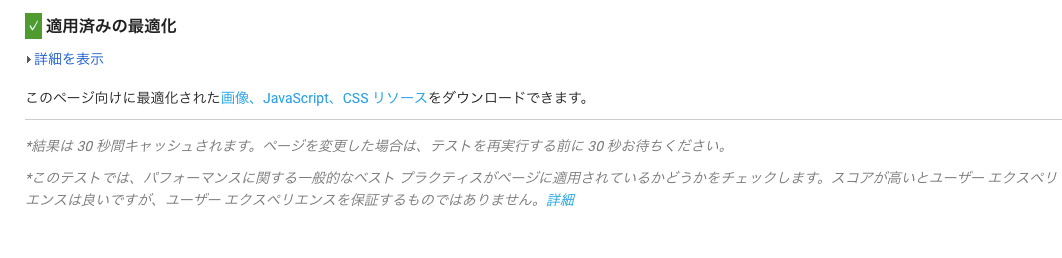
こちらは別名ミニファイとも呼ばれますが、HTML・CSS・Javascriptなどのファイルで余分な改行やスペースなどを取り除き、ファイルを軽量化する対応になります。ファイルが軽くなることによってダウンロードや解析の実行速度がUPし表示速度も改善されます。

ちなみにPage Speed Insightsでサイトを計測すると、上の画像のように、いっしょに軽量化されたファイルや画像をダウンロードできます。
リソース( HTML、CSS、JavaScript )を圧縮する / PageSpeedInsights
画像を最適化する

画像の圧縮化も表示スピードを改善するための方法として有効です。ちなみに画像は圧縮しすぎると画質が劣化してしまい見た目が悪くなってしまうという問題がありますが、PageSpeedInsightsでは、画像を軽量化しても画質に大きな影響を与えないものだけを抽出して教えてくれます。ちなみに画像の圧縮はtiny pngや、OptimizillaなどのWEBサービスをつかって簡単に軽量化できます。
またフォントやアイコンなどに関しては、特別な場合をのぞき、画像ではなくWebフォントを利用するのがオススメです。画像ファイルを使わずにCSSで画像を表示する見せ方になるため軽量化につながります。
ブラウザのキャッシュを活用する

キャッシュとはWEBブラウザに保存されたサイトのデータを一時的に保存しておくための機能になります。通常はじめてアクセスしたWEBサイトの場合は、サーバーからデータを受け取ってそれをブラウザ上で表示しますが、ブラウザのキャッシュを利用すれば二回目以降そのサイトにアクセスした際にその手間を省くことが可能になります。つまり、通常よりも少ないプロセスでデータを表示できるようになるため、サイトの表示スピードUPにつながります。
ちなみにここでいう「キャッシュの活用」とは、キャッシュ可能なリソースの有効期間や最大経過時間を指定してあげることです。Googleでは静的なリソースの場合は1週間以上に、広告やウィジェットなどのサードパーティリソースの場合は1日以上で設定するかたちを推奨しています。
ブラウザのキャッシュを活用する / Page Speed Insights
さいごに

WEBサイトやオウンドメディアの表示スピードを改善したいと考えている方は、まずはPage Speed Insightsをつかってサイトの現状を把握するところからスタートしてみましょう。簡単にスピードがUPする場合は別ですが、比較的重めの対応が必要になる場合は、WEBサイトやオウンドメディアのリニューアルをする際に、一緒に表示スピードの改善も必須項目に含めて改修を進めていくといいかもしれません。